Im Plugin: xili-language “Settings for experts” stellen wir das Verhalten der länderspezifischen Navigations-Menüs ein. Sollten wir keine Menüs eingerichtet haben erhalten wir lediglich die folgende Ansicht mit einem Link zu den WordPress Menü-Einstellungen.

xili-language: Settings for experts
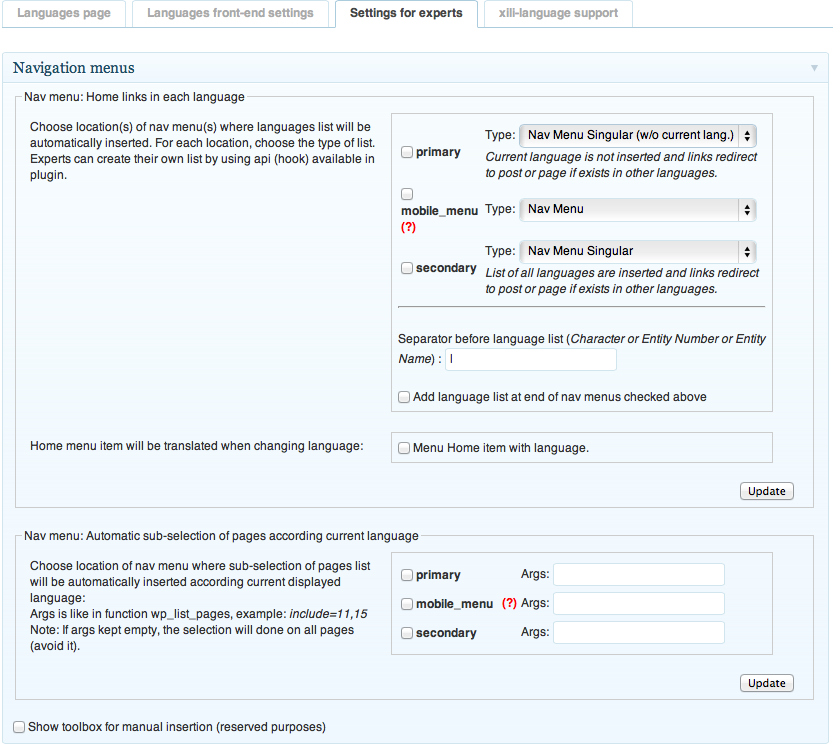
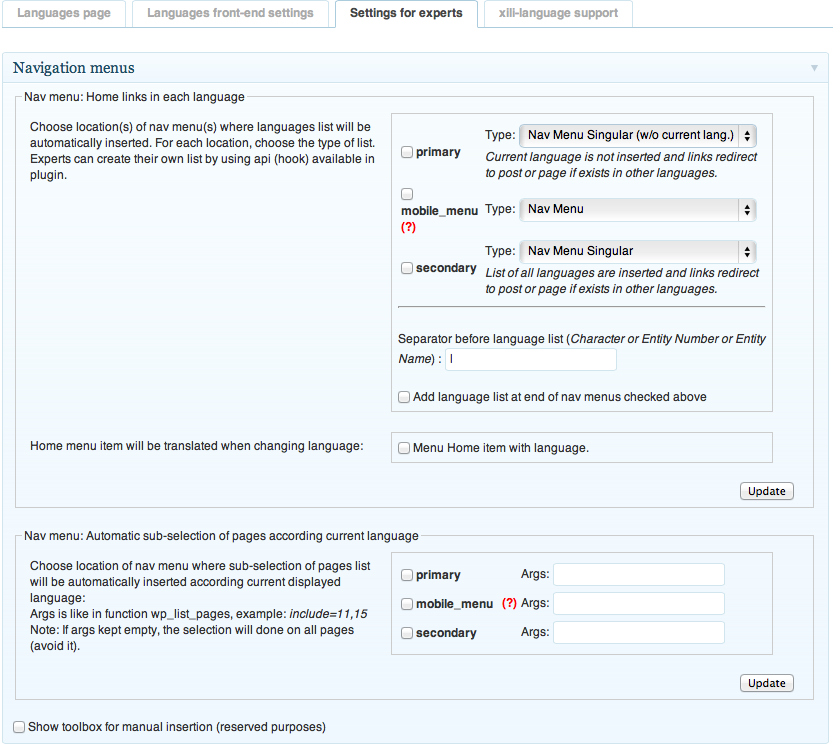
Sobald wir ein oder mehrere Menüs angelegt haben und im Theme aktiviert wurden erhalten wir die erweiterten Einstellungen, auf die ich nun eingehe.

Im ersten Abschnitt “Nav menu: Home links in each language” geht das darum ob ein “Home” link und eine Liste der verfügbaren Sprachen angezeigt werden soll. Der Reihe nach legen wir das verhalten für das primäre Menü, das Mobil-Menü und das sekundäre Menü fest.
Für alle Menü Bereiche stehen die folgenden Optionen zur Verfügung:

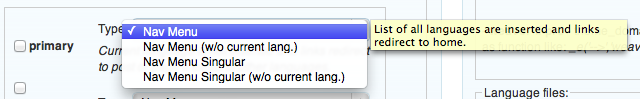
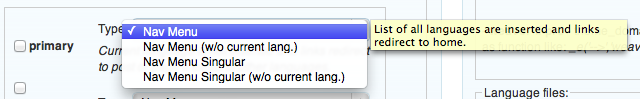
xili-language: primäres Menü Option 1
Eine Liste aller verfügbaren Sprachen wird eingefügt. Die Links verweisen auf die Startseite der Sprache.

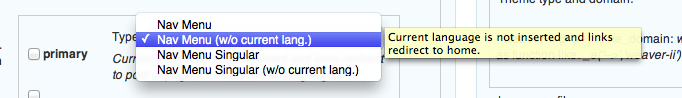
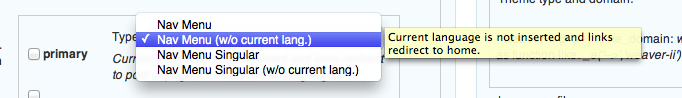
xili-language: primäres Menü Option 2
Eine Liste aller verfügbaren Sprachen – ohne die derzeitig aktive Sprache – wird eingefügt. Die Links verweisen auf die Startseite der Sprache.

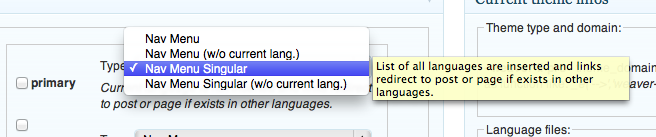
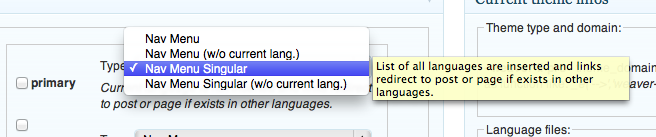
xili-language: primäres Menü Option 3
Eine Liste aller verfügbaren Sprachen wird eingefügt. Die Links verweisen auf die jeweilige Beitragsseite oder Seite der entsprechenden Übersetzung in der Sprache.

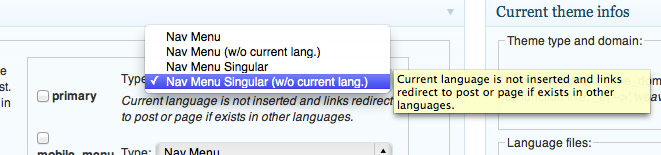
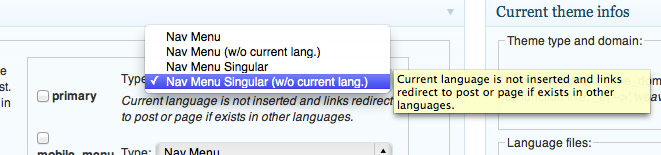
xili-language: primäres Menü Option 4
Eine Liste aller verfügbaren Sprachen – ohne die derzeitig aktive Sprache – wird eingefügt. Die Links verweisen auf die jeweilige Beitragsseite oder Seite der entsprechenden Übersetzung in der Sprache.
Die Optionen wiederholen sich wie gesagt für das Mobile-Menü und sekundär Menü.
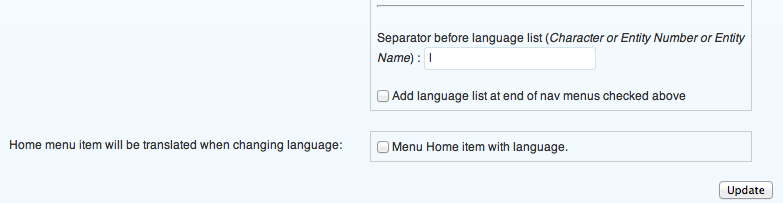
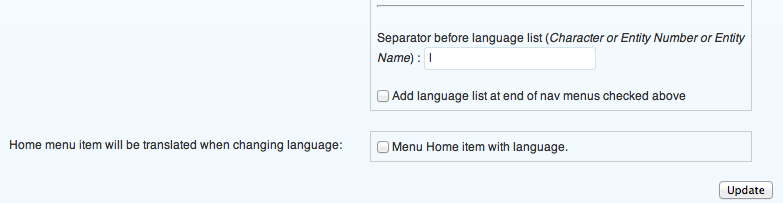
Wir haben in diesem Abschnitt noch die Möglichkeit ein Trennzeichen anzugeben der das Menü und die Liste der verfügbaren Sprachen trennt. Hier im Beispiel ist der vertikale Strich “|” eingesetzt.

Um die getätigten Einstellungen aktiv werden zu lassen muss zusätzlich nun “Add language list at end of nav menus checket above” aktiviert werden. Diese Option ist historisch bedingt und dient der Abwärtskompatibilität. Zu letzt kann mit der Option “Menu Home item with language” noch festgelegt werden ob der Link zur Startseite in der jeweiligen Übersetzung angezeigt werden soll.
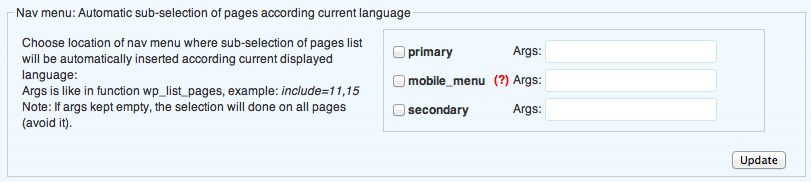
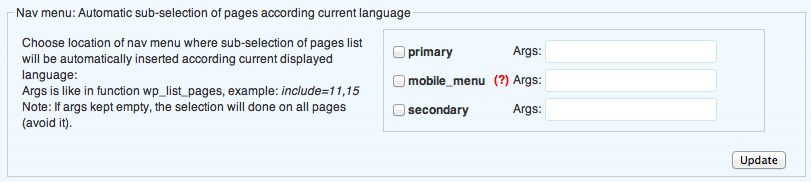
Der letzte Abschnitt dient dazu nur bestimmte Seiten und Beiträge anzeigen zu lassen oder vor der Anzeige zu unterdrücken oder sortieren zu lassen.

Möglich sind so zum Beispiel folgende Argumente:
include=911,3457,21,3454
exclude=911,3457,21,3454
asc
desc
Anmerkung, xili-language ist nicht konzipiert mit Bildern oder Fahnen zu arbeiten um die Sprachen darzustellen!
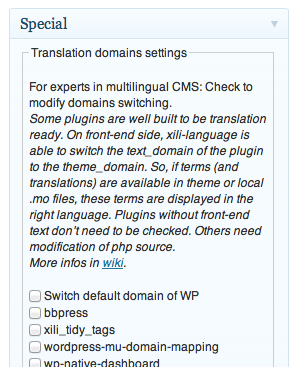
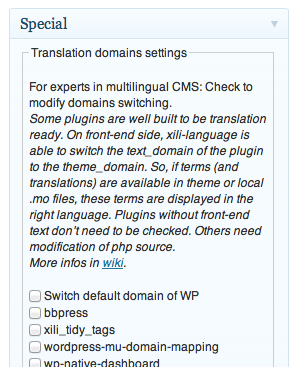
 Auf der rechten Seite der Experten-Einstellungen befinden sich noch einige Spezial-Optionen. Einige Plugins sind bereits so entwickelt worden, dass sie ebenfalls Mehrsprachig agieren. Für solche Plugins stellt xili-language entsprechende Sprach-Schalter zur Verfügung. Die Übersetzung erfolgt dann durch die vorhandenen .mo Dateien oder das gewählte Theme. Plugins die keine Textausgabe haben müssen nicht aktiviert werden. Andere Plugins die nicht entsprechend programmiert wurden bedürfen noch einer Anpassung des PHP Quelltextes.
Auf der rechten Seite der Experten-Einstellungen befinden sich noch einige Spezial-Optionen. Einige Plugins sind bereits so entwickelt worden, dass sie ebenfalls Mehrsprachig agieren. Für solche Plugins stellt xili-language entsprechende Sprach-Schalter zur Verfügung. Die Übersetzung erfolgt dann durch die vorhandenen .mo Dateien oder das gewählte Theme. Plugins die keine Textausgabe haben müssen nicht aktiviert werden. Andere Plugins die nicht entsprechend programmiert wurden bedürfen noch einer Anpassung des PHP Quelltextes.
Xili-language listed der Vollständigkeit halber alle aktivierten Plugins auf. Weiterführende Informationen sind in englischer Sprache im xili-language Wiki zu finden.
Des weiteren befinden sich noch drei weitere Einstellungsmöglichkeiten unter den “Special”:

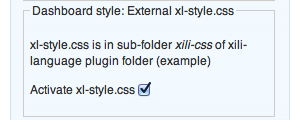
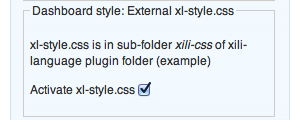
Um spezielle CSS Dateien einbinden zu können und diese zu aktivieren gibt es den links zu sehenden Dialog.
Die CSS Dateien sollten sich im entsprechenden Unterordner xili-css des xili-language plugin Ordners befinden.

Mit der vorletzten Einstellmöglichkeit läßt sich festlegen ob Datumswerte in landesspezifischen Formaten dargestellt werden sollen. Insbesondere dann interessant wenn es darum geht englische und europäische Datumsangaben anbieten zu wollen.
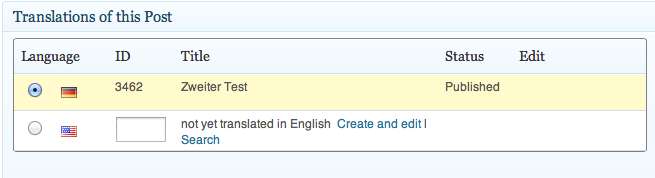
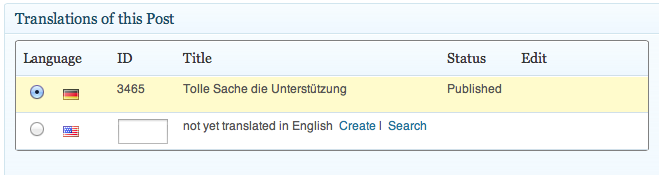
 Als letzten Konfigurationspunkt legen wir noch fest wie xili-language uns bei der Erstellung von Beiträgen in mehreren Sprachen unterstützen soll. Ist der Haken gesetzt dann bietet uns xili-language beim Erstellen einen Link der den Beitrag in einer anderen Sprache erstellt und gleich in den Editier-Modus bringt. Ist der Haken nicht gesetzt bleibt nur die Möglichkeit die Seite für den Beitrag in einer anderen Sprache zu erstellen.
Als letzten Konfigurationspunkt legen wir noch fest wie xili-language uns bei der Erstellung von Beiträgen in mehreren Sprachen unterstützen soll. Ist der Haken gesetzt dann bietet uns xili-language beim Erstellen einen Link der den Beitrag in einer anderen Sprache erstellt und gleich in den Editier-Modus bringt. Ist der Haken nicht gesetzt bleibt nur die Möglichkeit die Seite für den Beitrag in einer anderen Sprache zu erstellen.

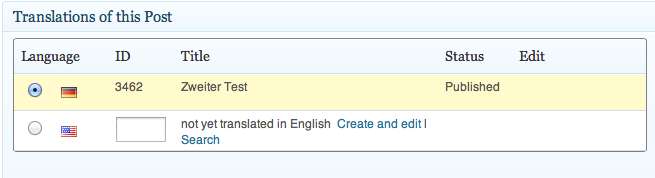
Ist “Redirection” angehakt gibt es die Möglichkeit suchen, anlegen und editieren

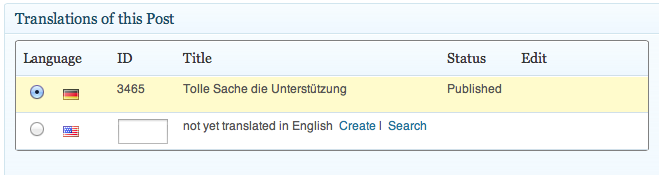
ohne “Redirection” kann man nur suchen oder anlegen